Что показывает панель elements в браузере google chrome
Введение в Chrome DevTools. Панель Elements
В каждый современный браузер встроены инструменты разработчика — они позволяют быстро отловить и исправить ошибки в разметке или в коде. С их помощью можно узнать, как построилось DOM-дерево, какие теги и атрибуты есть на странице, почему не подгрузились шрифты и многое другое.
В этом цикле статей мы разберём базовые возможности Chrome DevTools, но их будет вполне достаточно для начала обучения.
Как открыть инструменты разработчика
Настройки DevTools
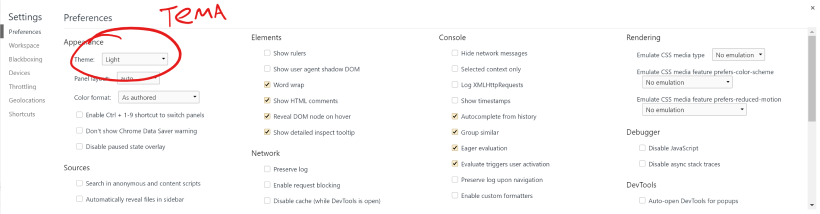
Тема интерфейса
Можно настроить инструменты разработчика и изменить их внешний вид — например, выбрать тёмное оформление интерфейса.
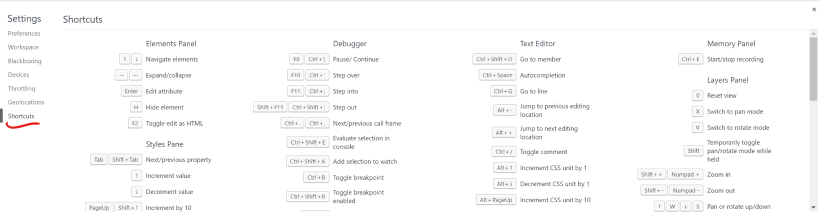
Горячие клавиши
В настройках есть список горячих клавиш — советуем с ними ознакомиться, знание этих комбинаций очень ускорит работу.
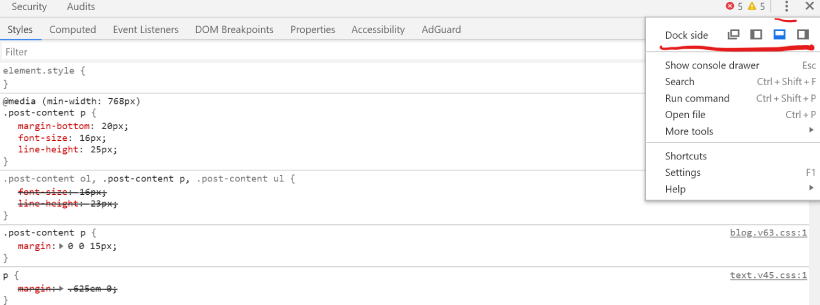
Расположение панелей
В правом верхнем углу находится кнопка, которая отвечает за расположение панелей. DevTools может находиться снизу, слева, справа, а ещё мы можем открепить отладчик и работать с ним в отдельном окне.
Вкладка Elements
С её помощью можно отслеживать элементы и их свойства на странице, можно редактировать стили и проверять вёрстку на переполнение. Как это делать? Давайте разбираться.
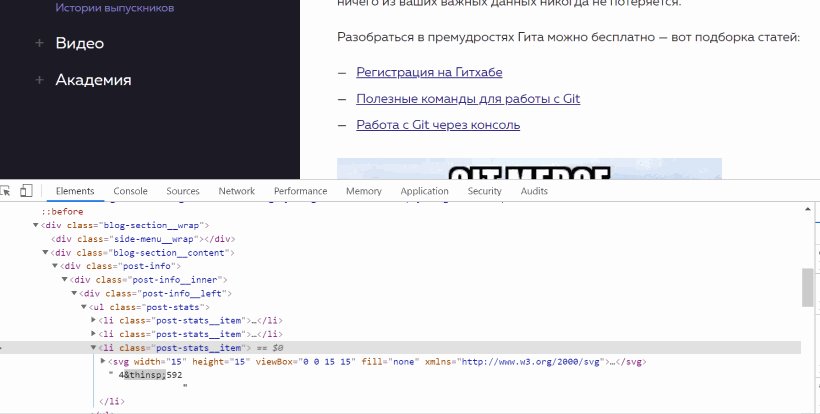
Как получить информацию об элементе
Есть три способа получить информацию о любом элементе на странице — выбирайте самый удобный для себя.
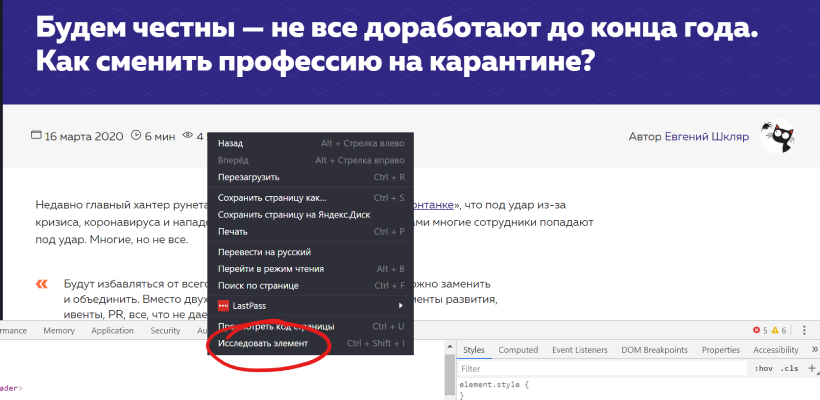
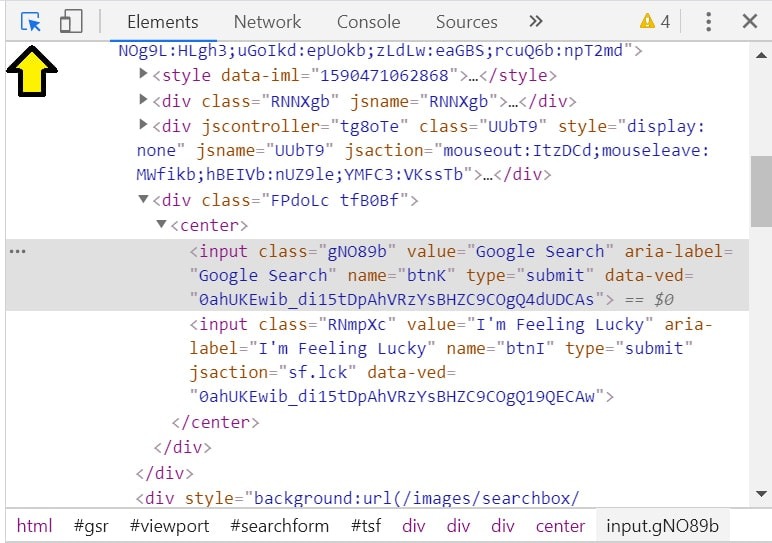
Через инспектор. Способ удобен, если вы точно видите элемент и можете кликнуть по нему правой кнопкой мыши. Выберите Inspect или «Посмотреть код». Заодно сразу откроется панель разработчика.
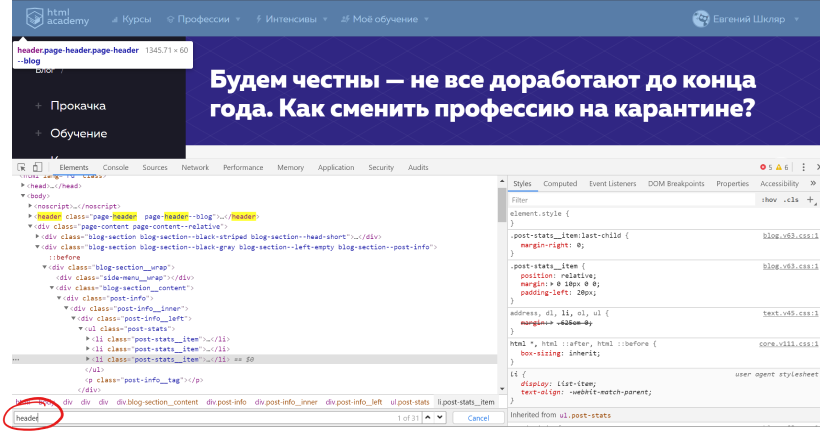
Поиск по элементам. При показанном отладчике нажимаем Ctrl+F, и внизу появится окно поиска по тегу, атрибуту, классу или текстовому содержимому элемента.
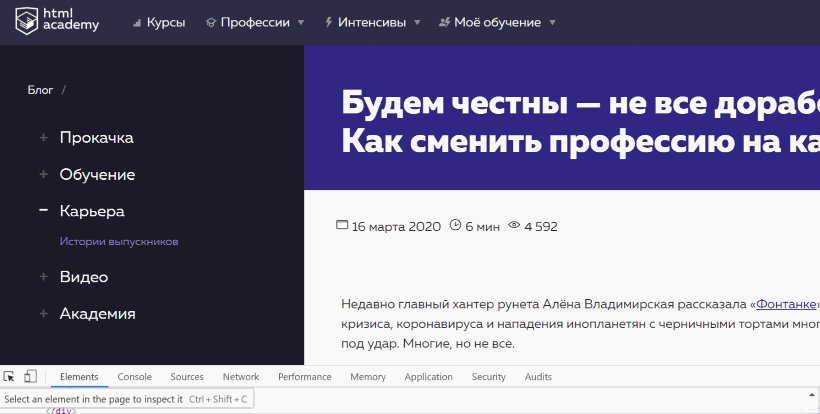
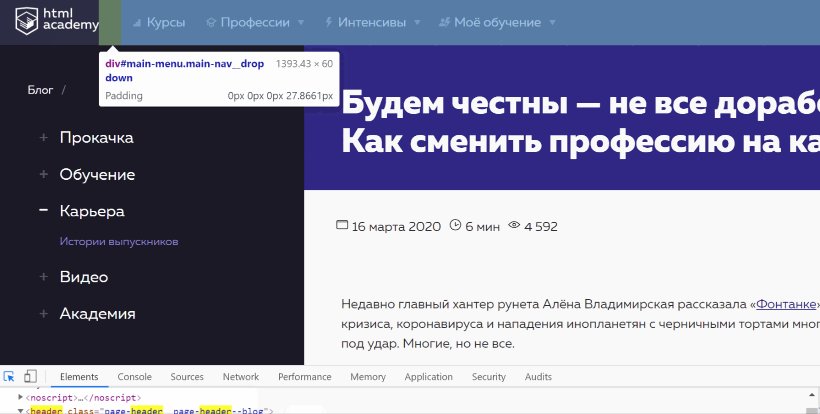
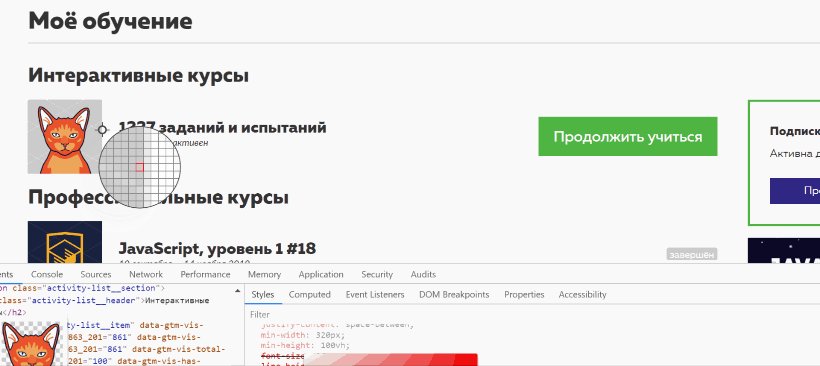
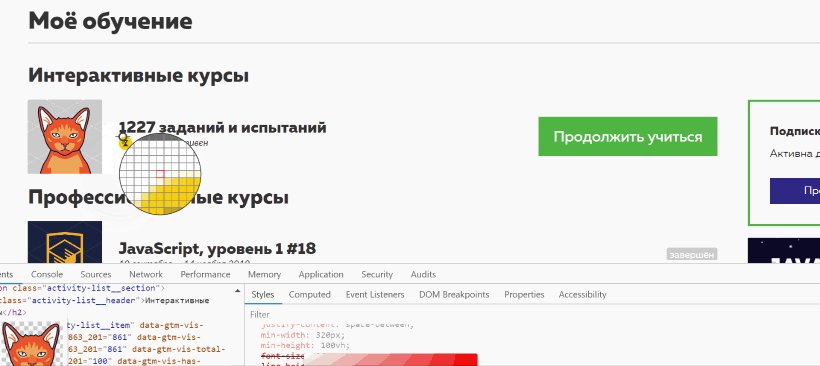
Визуальный поиск. При открытом отладчике открываем режим визуального поиска, находим нужный элемент и кликаем по нему.
Как внести изменения в элемент на странице
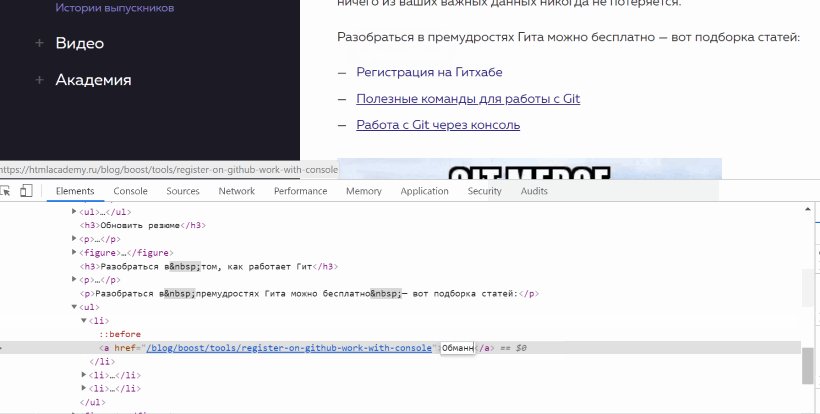
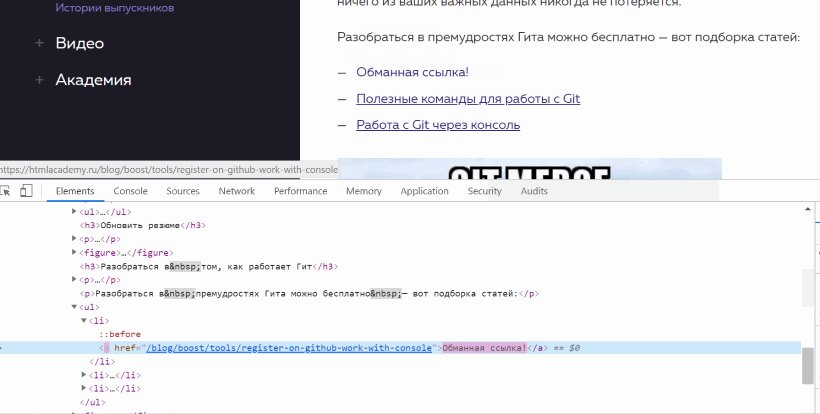
Если вы хотите отредактировать атрибут, класс или текст элемента, сделайте двойной щелчок в нужной точке и вносите изменения.
Чтобы переместиться вперёд, нажмите Tab, назад — Shift+Tab, а чтобы скрыть элемент, нажмите H.
Как изменить разметку страницы
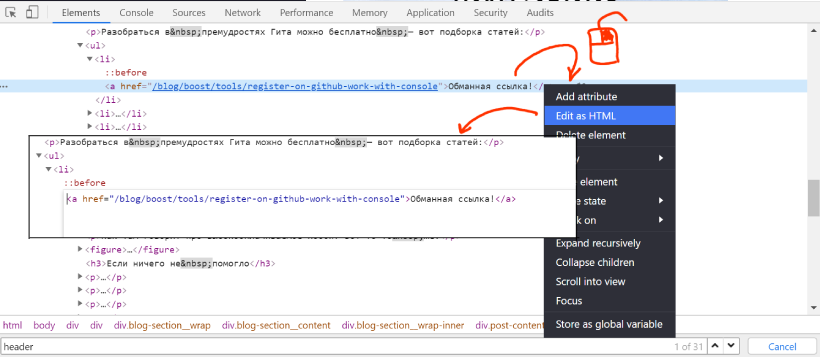
Любители мыши кликают правой кнопкой на элемент и выбирают Edit as HTML, а фанаты клавиатуры нажимают F2. Результат сразу отображается на экране.
Проверка вёрстки на переполнение
Мы верстали, редактировали, а как проверить, что вёрстка не развалится, если количество элементов изменится? Сделаем тесты на переполнение.
Проверка на переполнение текстом. Есть два способа:
На что обращать внимание? При добавлении текста элементы должны растягиваться по вертикали, текст не должен вылезать за поля элемента, выпадать или обрезаться.
Переполнение потоковыми блоками. Находим родителя, в котором лежат нужные элементы и редактируем разметку, добавляем несколько блоков, применяем изменения и смотрим результат.
Сетка при переполнении не должна ломаться, а логика потока должна сохраняться.
Просмотр и тестовое редактирование стилей
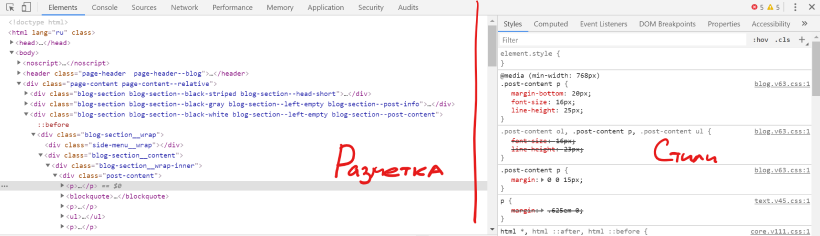
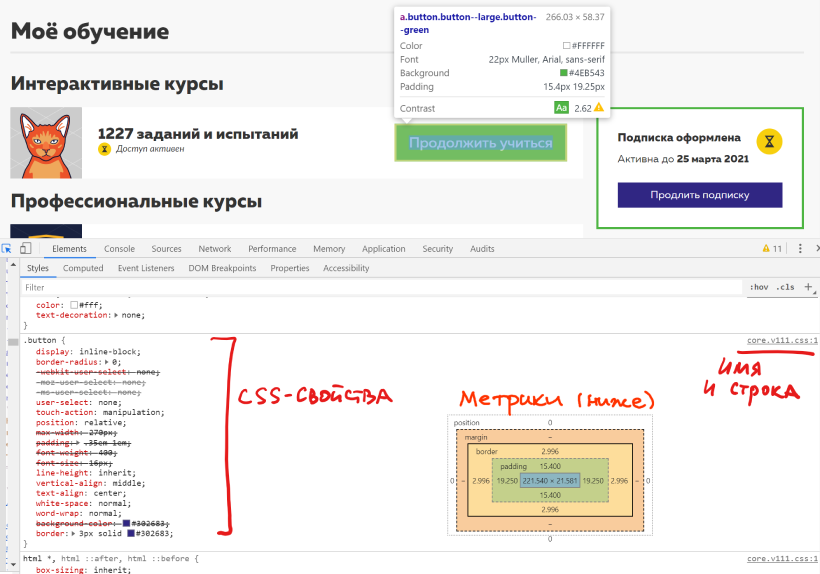
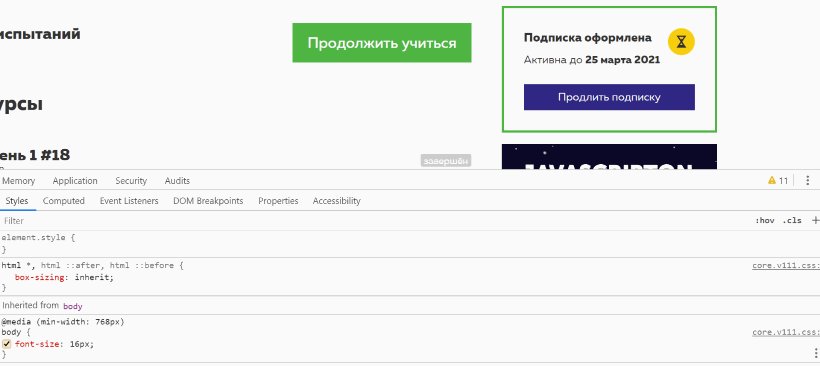
Информация о стилях находится на вкладке Styles. Справа выводятся стили, указанные разработчиком, а справа от каждого стиля — файл и строка, где они прописаны.
На скриншоте выше — стили браузера, применяемые к элементу. Они могут отличаться в зависимости от выбранного браузера. А здесь находятся унаследованные стили.
Блок с метриками (на скриншоте) на самом деле находится в самом низу — нужно проскроллить список до конца.
Меняем стили прямо в браузере
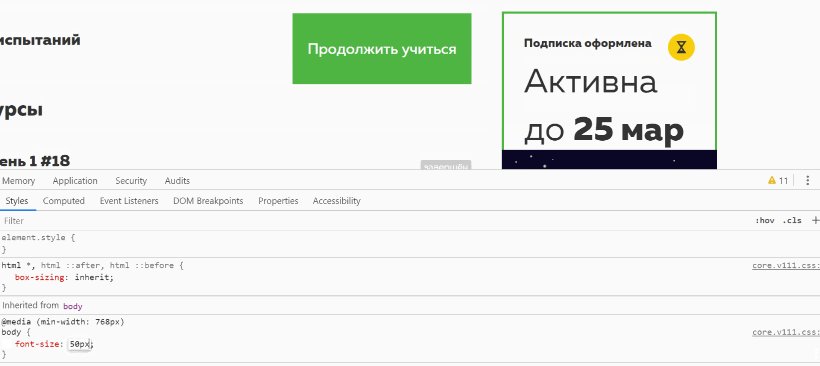
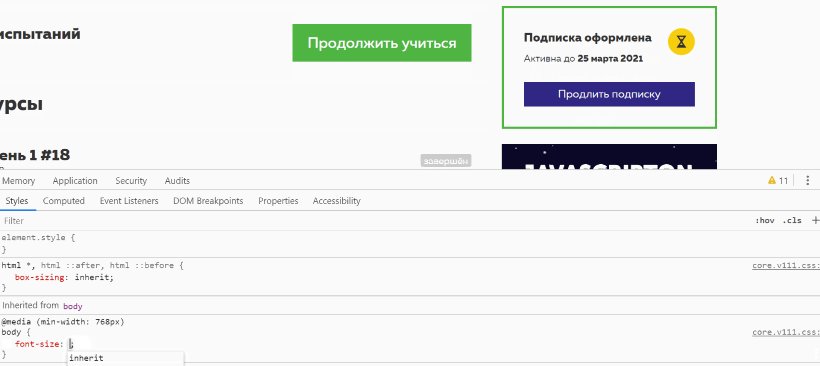
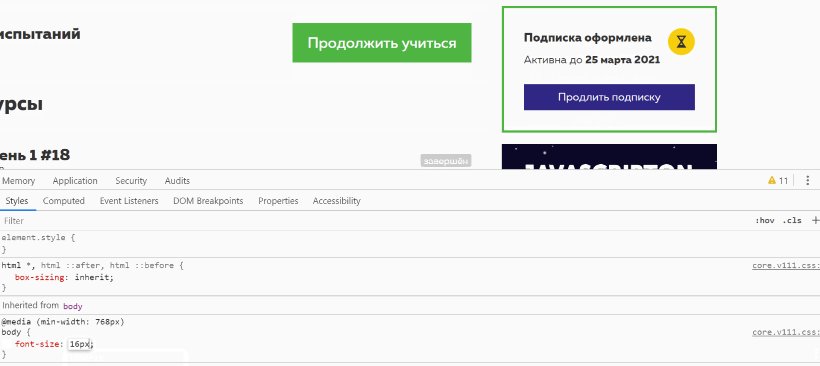
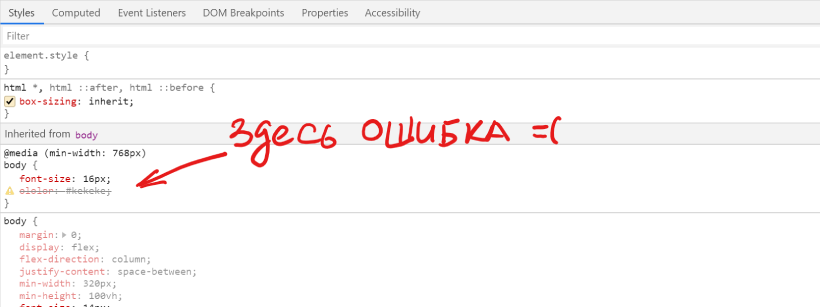
Любое правило можно отредактировать, а размеры элементов менять прямо в блоке с метрикой. Например, переопределим значение размера шрифта, и результат сразу появится на экране.
Напишем правило с ошибкой. Правило не применится, потому что его не существует. Оно зачёркнуто, а слева появляется иконка с предупреждением.
Слева у всех элементов есть чекбокс для включения и выключения стилей.
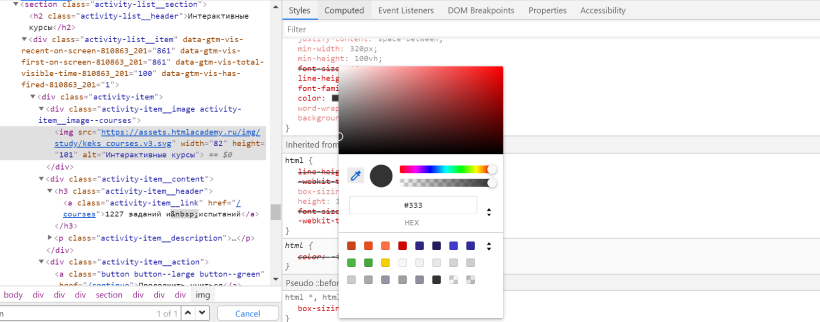
Данные о цвете
У элементов со свойством color легко меняется цвет — для этого нужно воспользоваться пипеткой. Можно выбрать любой цвет из интерфейса или указать цвет в RGBA или HSL.

Это далеко не все возможности Chrome DevTools, но рассказ обо всём сразу займёт не один час. Подпишитесь на рассылку, чтобы не пропустить следующие выпуски.
Гвозди можно заколачивать и микроскопом, но лучше не надо
Сила — в знании, какие инструменты когда применять. Знания — на интерактивных курсах и интенсивах.
Нажатие на кнопку — согласие на обработку персональных данных
Как пользоваться вкладкой Elements
Инструменты разработчика в браузерах очень мощные. Они помогут отредактировать страницу прямо в браузере, даже не особо зная, что такое HTML. Можно заменять текст, картинки, передвигать целые блоки на лету, т.е. прямо в браузере, не сохраняя никаких файлов. Правда, эти изменения носят временный характер: при обновлении страницы изменения пропадают.
Инструменты отлично подходят, когда хочется “попробовать, как это выглядит”.
В этой статье мы пользуемся браузером Google Chrome, но в других браузерах всё работает схожим образом.
Поменять текст
Чтобы заменить любой текст на странице, достаточно кликнуть правой клавишей мыши по нужному тексту и выбрать “Просмотреть код”. Откроется код этого элемента, где вы сразу увидите нужный текст. Кликните по нему дважды, чтобы заменить. При нажатии на Enter вы увидите, что текст поменялся и на странице.
Попробуйте повторить приём ниже. Где пробовать.
Поменять картинку
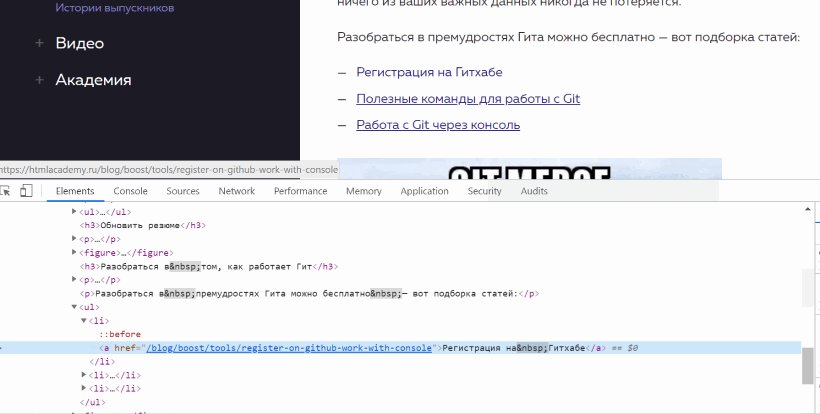
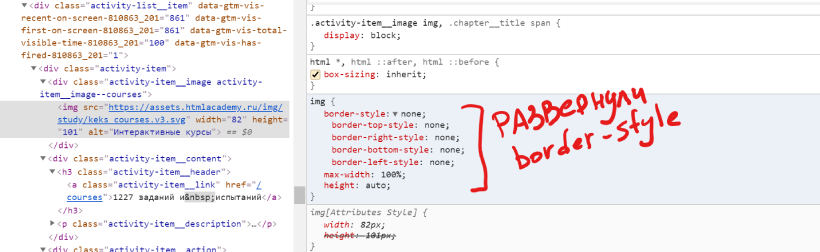
Чтобы заменить картинку, нужно найти её путь: обычно это какая-то длинная ссылка внутри элемента с названием img. Довольно просто, ничем не отличается от смены текста.
В примере ниже мы задумали у второго урока поставить такую же картинку, как у первого. Попробуйте повторить приём ниже. Где пробовать.
Обратите внимание на прикольную фичу: при наведении на ссылку Chrome показывает миниатюрку картинки, которая лежит по этой ссылке. Мелочь, а приятно.
Найти блок вёрстки
Весь HTML устроен иерархически: большие элементы на странице складываются из элементов поменьше, а те, в свою очередь, тоже делятся на части и так пока не дойдёт дело до самых простых элементов на странице — текста, картинок и прямоугольников. Например, на странице Энциклопедии Девмана есть строка, в которой лежит 3 списка из рубрик энциклопедии.
Видно, что они “вложены” в строку — при желании их можно “свернуть”:
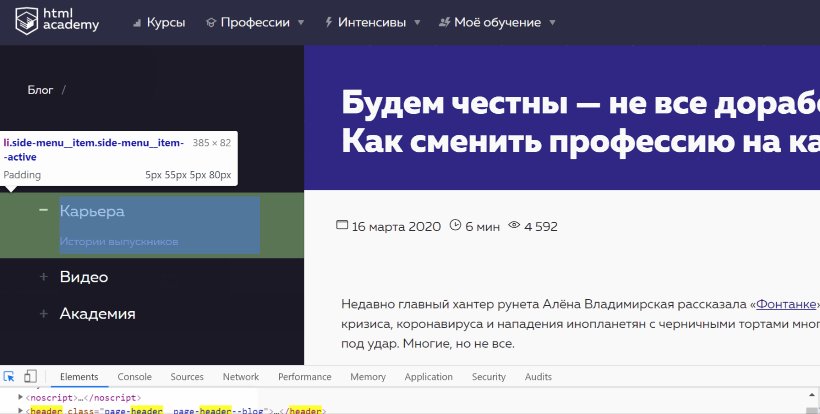
При наведении на строчки элементы на странице будут выделяться синим. Чтобы выделить весь элемент поднимайтесь “наверх” по коду, пока он не выделится целиком. Если выделилось слишком много, то вы поднялись слишком высоко, теперь спускайтесь обратно. Перемещайтесь по элементам, пока не найдете нужный.
С инструментами разработчика любой блок на странице сайта найти проще простого, но вот повторить трюк с текстовым редактором и HTML файлом будет куда сложнее. Ориентируйтесь по названию тега, его классам и его родителям. Например:
С помощью инструментов разработчика вы поняли, что вам нужен элемент
Помните, что на странице может быть много одинаковых с виду элементов, с одинаковым тегом и классами. Ориентируйтесь прежде всего на родителей — внутри каких элементов он находится. Начинайте поиск с тега — этот элемент на странице всегда один и находится на самом верху.
В коде теги ищут по их родителям
Скопировать элемент
Удалить элемент
В этой гифке мы задумали удалить вторую статью “Как установить Python”. Попробуйте повторить приём ниже. Где пробовать.
В гифке видно, как мы “поднимаемся” наверх, выделяя всё больше. Как только “поднялись” достаточно — свернули всё, что внутри с помощью “стрелочки” слева. Стало видно, что некие li — это элементы списка (на самом деле это list item), а в некоем ul лежит весь список (это unordered list).
Попробуйте бесплатные уроки по Python
Получите крутое код-ревью от практикующих программистов с разбором ошибок и рекомендациями, на что обратить внимание — бесплатно.
Переходите на страницу учебных модулей «Девмана» и выбирайте тему.
Панель разработчика в браузере
Работа с вкладкой «Elements» в панели разработчика браузера
Веб-браузер — это не только средство взаимодействия пользователя с веб-сайтом, но еще и мощный инструмент для администраторов. Одна из наиболее полезных составляющих браузера — панель разработчика. С ее помощь можно, например, узнать причину той или иной ошибки.
А это, в свою очередь, поможет эффективнее справляться с багами или предоставлять полную информацию службе поддержки, которая займется решением проблемы.
Разработчик, не умеющий пользоваться панелью разработчика, не представляет ценности как специалист. Если он хочет изменить это, ему лучше прекратить создавать ресурсы один за одним, а потратить время на то, чтобы освоить столь незаменимый инструмент.
Забавно, что есть администраторы сайтов, которые понятия не имеют о существовании такого инструмента, но при этом, те, кто им владеют, утверждают, что это чуть ли не самый главный помощник в их повседневной работе. Конечно, лучше относится к последним.
Панель разработчика есть в браузерах Mozilla Firefox, Google Chrome, Internet Explorer, Safari и Opera, но в этом материале речь пойдет об основных возможностях инструмента на примере Google Chrome. Тем не менее внешний вид и функциональность панелей в разных программах отличаются несущественно.
Панель разработчика — это стандарт для любого современного браузера. Программисты всегда проверяют, как отображаются их проекты в разных программах, и им удобнее в них же сразу смотреть, где возникла ошибка, поэтому панель разработчика не составит труда найти на любом ПК.
Все эти панели выдают достаточно информации, чтобы справиться с любой проблемой, которая может возникнуть на сайте.
Открывается панель разработчиков клавишей F12 (в других браузерах иначе).
На первом окне сразу много информации, но в ней легко разбираться, если знать, что и где находится.
Нужно двигаться, не перескакивая, и разбирать элементы один за одним.
По умолчанию запускается вкладка «Elements», в которой содержится HTML-код открытой в браузере страницы, а также используемые файлы CSS и JavaScript. Их содержимое можно посмотреть, просто кликнув на название файла.
В отдельной колонке выводятся CSS-стили. По умолчанию это стили всей страницы, но если выделить отдельный блок или элемент, то в колонке будут описываться стиль и правила именно этого элемента.
Над определенными блоками может быть написано «Inherited from». Это значит, что свойства определенного элемента были унаследованы от какого-то родительского элемента. В этом случае можно или перезаписать их здесь или нажать на указанный блок и отредактировать его правила. Но здесь нужно помнить, что изменение родительского блока может добавить изменения к другим дочерним.
Вкладку «Elements» также можно использовать, чтобы редактировать HTML. Нужно лишь кликнуть на любом элементе и выбрать «Edit as HTML». Все внесенные изменения будут видны сразу. То же актуально и для CSS. В отдельной колонке можно отредактировать конкретное правило, удалить его полностью или добавить новое. Изменения также будут отображаться в реальном времени.
Также стоит отметить, что изменения сбросятся после перезагрузки страницы. Поэтому использовать панель нужно лишь для мелких изменений и не переделывать весь сайт в один заход.
Тем не менее все это никак не отразится на самом сайте и том, как его видят другие пользователи. Изменения отображаются только в браузере. Чтобы применить их к сайту, нужно отредактировать соответствующие файлы на сервере.
Но если файл HTML один, то стили чаще всего включают правила из нескольких файлов. Тем не менее найти их не так сложно. Рядом с каждым блоком в колонке со стилями указан не только файл, но даже строка с этим правилом. Так можно быстро найти нужное место в файле на сервере и внести изменения.
Если каталог всего сайта сильно загружен, то в панели разработчика есть еще один полезный инструмент. Необходимо нажать на адрес стиля, и откроется вкладка «Sources». На этой вкладке с левой стороны в формате древовидной структуры будут отображаться все файлы сайта. По умолчанию откроется тот файл, который содержит в себе информацию выбранного правила. Останется только найти нужную строку. Но важно заметить, что это все еще не файл с сервера. Этот инструмент всего лишь упрощает процесс его поиска в общей коллекции.
Вкладку «Elements» нужно освоить в первую очередь, потому что она значительно упростит процесс внесения мелких изменений во внешний вид сайта.
Эта вкладка — идеальная площадка для экспериментов, потому что она не только отображает все результаты в реальном времени, но и сразу же демонстрирует, как будет выглядеть сайт в конкретном браузере.
В браузерах Google Chrome и Firefox имеются собственные наборы инструментов для разработчиков. В этой статье мы рассмотрим оба этих набора.
Как открыть инструменты разработчика
Инструменты Chrome
После запуска Chrome вы увидите следующее окно:
Нажмите Ctrl + Shift + I, чтобы открыть инструменты разработчика. Также можно кликнуть правой кнопкой мыши в любом месте веб-страницы и выбрать в контекстном меню пункт «Просмотреть код».
После этого откроются инструменты разработчика.
Инструменты разработчика в Firefox
После запуска Firefox вы увидите следующее окно:
Нажмите Ctrl + Shift + I, чтобы открыть инструменты разработчика. Или кликните правой кнопкой мыши в любом месте веб-страницы и выберите в контекстном меню пункт « Исследовать элемент ».
После этого будут открыты инструменты разработчика.
Доступные панели
Панели Chrome
В инструментах разработчика Google Chrome доступны следующие панели:
Панели Firefox
Доступные панели в Firefox расположены в верхней части инструментов разработчика.
Как переместить интерфейс инструментов разработчика
В Chrome
Чтобы поменять область расположения инструментов разработчика в Chrome, нажмите на три точки вверху:
Доступно четыре различных варианта: закрепить панель слева, справа, снизу или открыть панель в отдельном окне.
Интерфейс Firefox
Чтобы переместить инструменты разработчика в Firefox, нажмите на три точки вверху:
Доступно четыре варианта размещения: закрепить панель слева, справа, снизу или открыть панель в отдельном окне.
Просмотр веб-страницы на экранах различных размеров
В Chrome, и Firefox есть средства для просмотра веб-страницы на экранах различных размеров.
Размер экрана Chrome
Чтобы активировать адаптивный вид в Chrome, нажмите на Toggle device toolbar в левой части верхней панели.
Размер экрана Firefox
Чтобы активировать адаптивный вид в Firefox, нажмите на «Режим адаптивного дизайна» с правой стороны верхней панели.
Панель элементов
Чтобы посмотреть, как выглядит веб-страница с различными стилями или и элементами, внесите эти изменения непосредственно в данной панели элементов. Это позволяет редактировать сайт непосредственно в браузере без изменения исходного кода.
Sources
Здесь отображается HTML-код веб-страницы. В Chrome это выглядит следующим образом:
Styles
Здесь отображается весь CSS, заданный для HTML-элементов. В Chrome это выглядит следующим образом:
Можно редактировать стили выбранного элемента, написав новый код в любом из селекторов CSS.
Я добавил новый размер шрифта для выбранного абзаца.
Подсветка и выбор элемента
Чтобы выбрать определенный элемент, нажмите на значок селектора элемента или воспользоваться клавиатурной комбинацией Ctrl + Shift + C.
В Chrome это выглядит следующим образом:
Когда селектор активен, элементы, на которые вы наводите курсор, будут подсвечиваться. Если кликнуть по элементу, он будет выбран в панели инспекторе.
Изменение классов и атрибутов
В Chrome после клика правой кнопкой мыши по элементу отобразится опция Edit as HTML или Add attribute.
Если выберите Add attribute, то сможете ввести необходимый атрибут.
Если выбрать Edit attribute, элемент будет преобразован в текстовую область для его редактирования.
Для примера я добавил новые классы в атрибут class и добавил еще один атрибут.
В Firefox это работает аналогично.
Редактирование содержимого HTML-элементов
Для этого достаточно дважды кликнуть по тексту в элементе. После чего откроется поле ввода с содержимым элемента.
Затем нужно задать новые значения и нажать Enter.
Удаление и скрытие элементов DOM
В Chrome кликните правой кнопкой мыши по элементу, который хотите скрыть или удалить. После этого отобразятся соответствующие опции.
После чего элемент будет удален из DOM, и веб-страница будет отображаться без него.
В Firefox схожая опция называется «Удалить узел». И в ней нет возможности скрыть элемент.
Просмотр блочной модели элемента
Инструменты разработчика браузеров позволяют увидеть ширину, высоту, границу, отступы и поля элемента. В Chrome это выглядит следующим образом:
Когда вы наводите курсор на часть блочной модели, этот элемент будет выделен на веб-странице. В Firefox данная функция находится в той же части, что и в Chrome:
Поиск стилей с использованием фильтра
Чтобы найти определенный стиль в коде, введите его название в поле Filter. В Firefox оно находится в той же области, что и в Chrome.
Фильтр выполняет поиск только в иерархии выбранного элемента.
Панель Console
Она выполняет две основные цели: отображение зарегистрированных событий и запуск JavaScript.
Также можно запустить JavaScript прямо в браузере. Что позволяет изменять DOM веб-страницы прямо в браузере.
Написание и редактирование кода JavaScript
Для этого войдите в панель Console и начните вводить JavaScript-код. В Firefox это выглядит следующим образом:
В Chrome это выглядит так:
Выбор элементов HTML
Чтобы выбрать элемент с идентификатором test, введите следующий код:
В этом коде я создал переменную с именем test и установил ее в качестве возвращаемого значение из document.getElementById(«test»).
Поскольку в предыдущей строке кода нет результата, выводится undefined. Затем я ввел test, в результате чего было выведено значение test.
Управление DOM
Логирование информации
Если у меня есть HTML-файл, который имеет раздел скрипта, выглядящий следующим образом:
Если я открою этот файл в браузере, Console будет выглядеть следующим образом:
Пожалуйста, оставьте свои отзывы по текущей теме материала. За комментарии, лайки, отклики, подписки, дизлайки низкий вам поклон!
Пожалуйста, опубликуйте ваши мнения по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, отклики, подписки, лайки, дизлайки!